Are you trying to create a Next js website and looking for the best Next js CMS? Don’t worry we’ve got you covered. In this post, we have listed out the best headless Next js CMS which can help you quickly manage the content of your website.
We have no doubt why you chose Next js for your website. Next js is a very popular framework that is built on top of React. In addition, it is very useful for creating responsive, faster, Secure, and SEO-friendly websites.
If you’re a Next js developer then we recommend using a Next js admin template to create user-friendly web apps faster.
Using Next.js includes many other advantages. As a result, we have collected those CMS which can hel you to build Next js websites without writing a single digit of code.
Now, before we directly head on to this CMS let’s understand the advantages of using it.
Table of Contents
ToggleWhat is a CMS?
So, CMS stands for a content management system, it is software that lets you create, manage, and edit the content of a website. The good thing about any CMS is you perform these actions without having any specialized technical knowledge or coding.
Furthermore, this system can be accessed by admin users who will have a private login page. On this page, the admin user has privileges to edit and manage the content as per the need.
Let me tell you ideally how a CMS works. Now, when you want to edit a text through a CSM it will have a similar text editor like Microsoft word or google Docs. So, when you’re editing text, uploading images, or placing a link then, a CMS backend will retrieve this data and writes the code based on the content you have provided.
As a result, CMS provides users with a user interface using a WYSIWYG (what you see is what you get) editor.
Advantages of Content Management System
- Easy to customize
- User-friendly
- Easy-to-learn
- Quicker deployment
- SEO-Friendly features
- Modular Development
- Cost-effective
- Better security
- Easy to maintain, and many more…
Why you should use a Next js CMS?
As we have mentioned earlier, the Next js is a very popular framework for building responsive as well as server-side rendered websites. Now, when it comes to content management, using a Next js CMS can be a very useful tool to manage your website content.
Moreover, Next js support SSR in which you can optimize your website content for search engines. This will result in the improvement of search engines and better SEO. Furthermore, Next js CMS can help to improve your website performance by loading your website faster.
In addition, faster websites with simplified content will result in a better user experience. Next js is a perfect platform to create simple, easy-to-use websites. For instance, projects like lightweight blogs and content-driven websites can be easily managed.
A Next js CMS can cover all these aspects when you use it to create your websites.
Next js CMS
As we have covered the meaning and advantages of CMS, let’s directly head onto our list of headless Next js CMS without wasting any time.
Sanity

Sanity is an Open-source Next js CMS that is API-based to write serverless calls. It’s a composable cloud that lets you create an impressive digital experience at scale. Moreover, it is the most fastest and developer-friendly way to build your next js web app and site.
The popular Next js Headless CMS provides a fully customizable system to let you create dynamic websites. It provides complete control over the content and design of the website.
In this CMS you can create your own custom content models using its schema editor. It will allow you to define the structure and type of your content to search engines.
Apart from that, it supports adding external plugins to give more functionality and integration to your projects.
Features
- Real-time collaboration
- Granular access control
- APIs for integration
- Developer-friendly tools and SDKs
- Content versioning and history
- Localization support
- User management and authentication
- Search functionality, and many more…
MakeSwift

Makeshift is a free headless Next js website builder that lets you create a custom, professional-looking website easily. It has a drag-and-drop methodology in which the interface allows you to create responsive and mobile-friendly websites.
In addition, you can customize the content, images, text, and video without writing a single line of code. The CMS comes with a wide range of pre-built templates that can be used as a starting point for your website. Moreover, you can easily customize these templates as per your convenience and need.
Apart from that, it is an open-source tool that provides users with SEO tools to optimize their websites for search engines.
Features
- Drag-and-Drop Interface
- E-commerce integration
- Analytics
- Connect your custom Domains
- Collaboration with team
- Version History
- Developer integration
- Redirects, SSL, and many more…
Builder.IO

Builder.io is a drag-and-drop visual headless CMS not only for Next js but other frameworks like react, vue, angular, and many more. The hybrid drag-and-drop system allows you to customize the website the way you want.
Now, while creating the design you can easily preview and adjust your content and layouts according to the screen size. It will allow you to create responsive websites hassle-free. Builderio supports collaboration in which you can invite your team member with real-time collaboration and multi-user editing
The open-source headless CMS can track changes by team members and save versions so that one can revert back if things don’t work.
Features
- A/B Testing and experimentation
- Easy to Publish and Schedule
- Analytics support
- Heatmaps
- Localization
- Integrations
- Make your own plugins and many more…
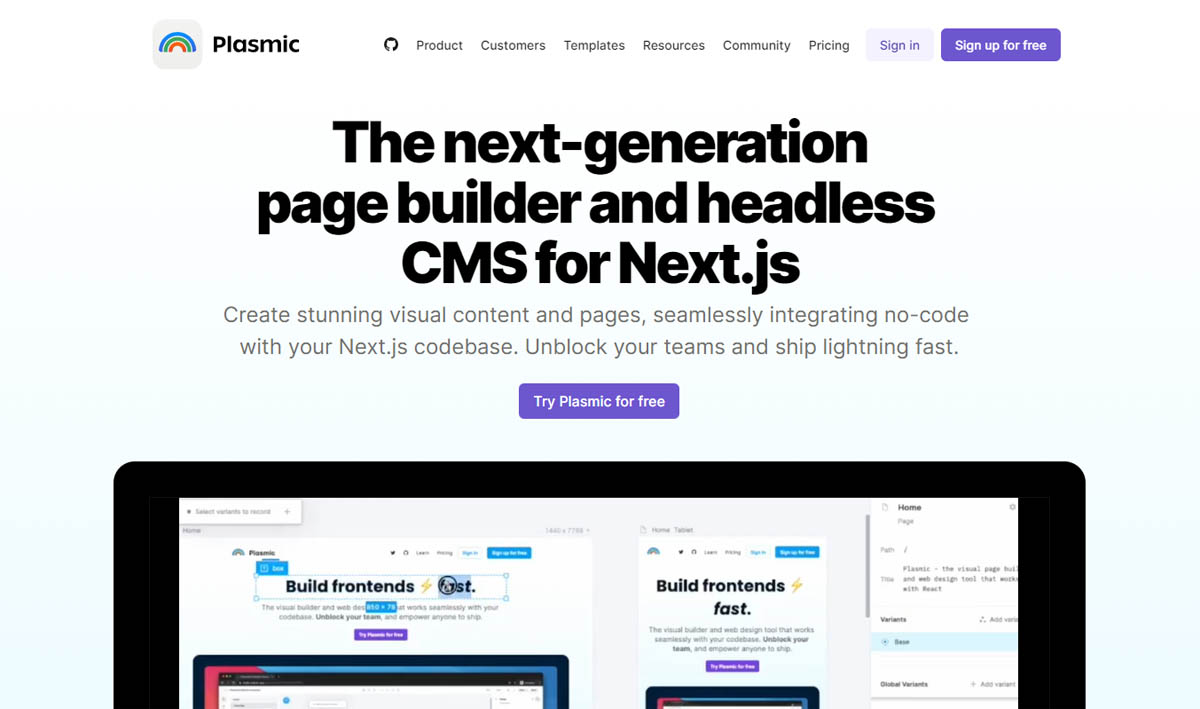
Plasmic

If you’re looking for next generation page builder and headless CMS for Next js then look no further than Plasmic. It is a visual builder for the web that enables non-developers to build web pages with stunning content.
The good thing about this CMS is that you can integrate these web pages into any website or app codebase. In addition, it supports A/B testing, targeting, and segmentation to help you experiment rapidly toward growth.
It has static build support with image optimization so that you can create quicker websites. In addition, clean code generation and best practices of core vitals help you to have no compromise to performance and quality.
Features
- Responsive Designing
- Integrate into existing stacks
- Support Collaborative editing
- Built-in data and content sources
- Pre-built component library
- Visual drag-and-drop editor
- Create and manage design systems, and many more…
Prismic

Prismic is an Open Source Headless CMS that can directly integrate with popular web technologies and frameworks. For instance, it can integrate with Next js, Vue js, Nuxt js, Gatsby, React, and many more.
It’s a very easy-to-use CMS that helps developers and designers build stunning websites faster and easier. Now, while working with Next js with CMS you need to follow their documentation.
Furthermore, it has some useful features like Slices in which you can break websites intro sections and reuse them as many times as per your need. On the other hand, the Slice machine is the local development tool to build Slices
Features
- User-friendly content editor
- Content delivery API
- Multi-language support
- Collaboration
- SEO-friendly
- Version Control
- Integration
- Analytics, and many more…
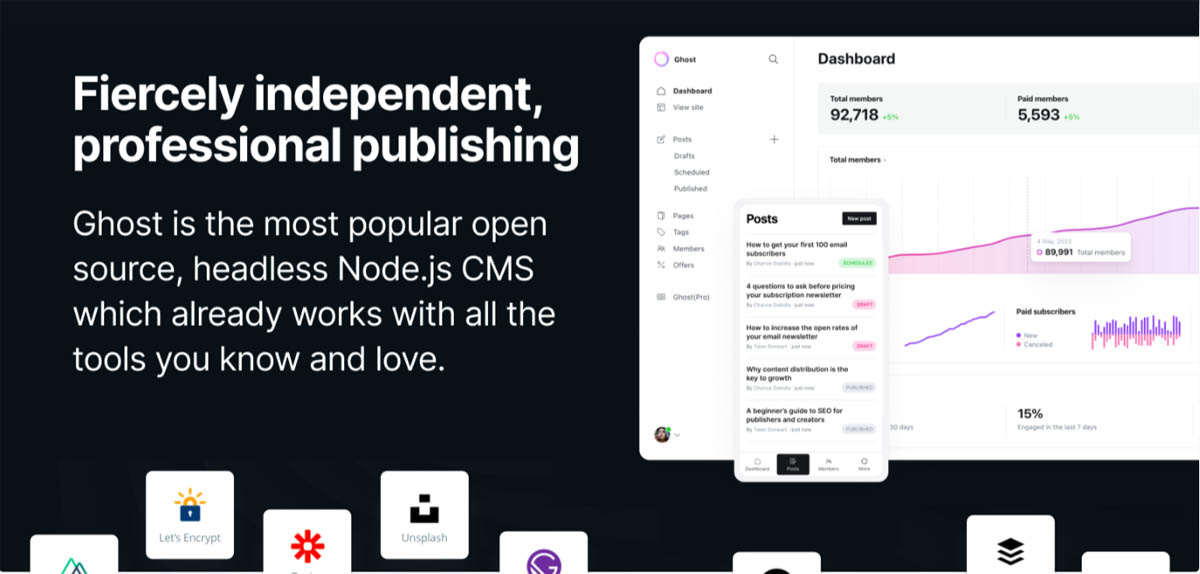
Ghost

Ghost is an open-source headless CMS that is designed for creating and publishing content specifically for blogs and publications. It provides a very clean and minimal interface that helps users to stay focused on writing and publishing.
The CMS is built using modern technologies like Node js to provide fast and flexible websites. Furthermore, you can create a Next js website using Ghost CMS by connecting it with JavaScript Content API Client Library to access Ghost with next js.
Moreover, it supports Ghost integrations in which you can connect to other platforms to help streamline your workflow and add additional features to your websites.
There is no doubt, that Ghost is a powerful app for new media creators to grow their business around their content.
Features
- Custom post types
- Markdown support
- Multi-language support
- Built-in SEO support
- Theme customization
- RESTful API
- Rich Media and Dynamic cards
- Newsletters built-in, and many more…
Enonic

Enonic is a very simple headless CMS that lets you build websites using Next js. It enables developers to create highly performant web applications that are server-side rendered with a fast and seamless user experience.
Furthermore, it provides a powerful set of tools that includes a user-friendly content editor, a powerful content model for structuring content, and an API for integrating with external services.
Additionally, the open-source CMS allows developers to create dynamic and responsive web applications that are SEO-friendly.
Features
- Content modeling
- External integrations
- SEO optimization
- Preview and Publishing
- Flexible schema system
- Next.js starter and tutorial
- GraphQL API, and many more…
Dato CMS

Dato is a Headless CMS for the modern web that can help you to create online content at scale from a central hub and distribute it via API. It provides an ultimate solution for business owners who want to create and spread content to websites.
Dato is a centralized solution that stores everything in a single centralized hub so that you can edit and publish instantly. It is a perfect Next js CMS because it contains powerful developer tools, and multiple resources and gives complete control over the website.
Moreover, Dato uses a component-based approach that allows developers to clearly divide work amongst themselves.
Features
- Worldwide CDN
- Images and Video API
- Content Integrity
- Multi-language
- Dynamic Layouts
- Real-time updates
- Structured texts, and many more…
HyGraph

Hygraph is a free Next js Headless CMS that lets you build ideal websites and applications. Moreover, it gives you instant GraphQL Content APIs to create, enrich, unify, and deliver your content across platforms.
To manage and express the content it supports content modeling which allows structuring your content using a low-code schema builder. Furthermore, Hygraphs gives you a rich editing experience by providing a fast, lightweight, and intuitive interface.
Overall, Hygraph lets you effortlessly produce your structured content at high velocity.
Features
- Graph-based data modeling
- Data integration
- Analytics
- Collaboration and sharing
- Customizable dashboards
- Next js tutorials, and many more…
Conclusion
If we make the long story short, it is very clear to us that no matter what CMS you choose, due to the addition of the Next js framework, you’ll create a very powerful and robust website. In addition, they are fast, responsive, and progressive.
Next js is a very popular framework and while creating SEO-friendly websites with single pages I think this open-source framework is the best option.
Apart from that, choosing the best Next js CMS will totally depend upon individual needs, usability, and budget. I would always recommend going for the CMS which best suits your needs and requirements.
If you like this list of Next js Headless CMS, kindly share it with your friends and colleagues.
No code, all creativity!?
Best of luck!
Related posts
Hot Topics
Understanding TruthFinder’s Background Check Features
Background checks have become increasingly relevant for personal safety and information gathering in digital environments. TruthFinder offers comprehensive background check…
How MLOps Is Shaping the Future of AI in Business
Artificial intelligence (AI) has evolved from a futuristic idea to a strategic necessity for companies looking to innovate, grow, and…